K!M0
عضو التميز



عدد المساهمات : 5448
نقاط النشاط : 6764
السٌّمعَة : 825
بلد العضو : 
العمر : 27
 |  موضوع: كود css + html تكويد منطقة الدخول لاول مره في الابداع العربي موضوع: كود css + html تكويد منطقة الدخول لاول مره في الابداع العربي  الجمعة يوليو 18, 2014 10:30 am الجمعة يوليو 18, 2014 10:30 am | |
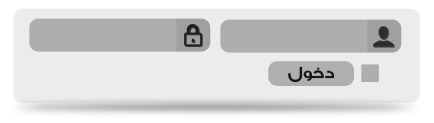
| تذكير بمساهمة فاتح الموضوع :كود css + html تكويد منطقة الدخول لاول مره في الابداع العربيالسلام عليكم ورحمه الله وبركاتهحبيت اني اضع الكود لكي اساعد الاخوه المكويدين انهم يكودوا منطقة الدخول بكل سهوله بالشكل دا ( يعني اي منطقة دخول عاوز تعملها يبقي لازم تكون بالشكل دا )
الطريقة دي بتعتمد علي اللي بيعرف بس في css شوية يعني مش لازم يكون محترفتفضلوا كود css - الكود:
-
#login {
background-image: url("http://i39.servimg.com/u/f39/17/37/43/87/log10.png");
background-repeat: no-repeat;
height: 123px;
left: 55px;
position: absolute;
top: 112px;
width: 434px;
}
.namelogin {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
color: #FFFFFF;
direction: rtl;
font-family: Droid Arabic Kufi,Tahoma,Geneva,sans-serif;
height: 26px;
position: absolute;
right: 72px;
top: 23px;
width: 131px;
}
.passlogin {
background: none repeat scroll 0 0 rgba(0, 0, 0, 0);
border: medium none;
color: #FFFFFF;
direction: rtl;
font-family: Droid Arabic Kufi,Tahoma,Geneva,sans-serif;
height: 26px;
position: absolute;
right: 264px;
top: 23px;
width: 131px;
}
.remember {
bottom: 43px;
height: 21px;
position: absolute;
right: 51px;
top: 59px;
width: 19px;
}
.login-button {
border: medium none;
cursor: pointer;
height: 23px;
left: 268px;
position: absolute;
top: 61px;
width: 85px;
}
#login2 {
background-image: url("http://i39.servimg.com/u/f39/17/37/43/87/log210.png");
background-repeat: no-repeat;
height: 151px;
left: 55px;
position: absolute;
top: 90px;
width: 427px;
}
ودا كود html - الكود:
-
<div id="login" ">
<form onsubmit="md5hash(vb_login_password, vb_login_md5password, vb_login_md5password_utf, 0)" method="post" action="login.php?do=login">
<script src="../Documents/clientscript/vbulletin_md5.js?v=384" type="text/javascript"></script>
<table border="0" cellspacing="3" cellpadding="0">
<tbody><tr>
<td style="height: 23px">
<input type="text" onfocus="if (this.value == 'اسم العضو') this.value = '';" value="اسم العضو" tabindex="101" accesskey="u" size="10" id="navbar_username" name="vb_login_username" class="namelogin"></td>
<td style="height: 23px">
<input type="checkbox" accesskey="c" id="cb_cookieuser_navbar" tabindex="103" value="1" name="cookieuser" class="remember"></td>
</tr>
<tr>
<td>
<input type="password" tabindex="102" size="10" id="navbar_password" name="vb_login_password" class="passlogin"></td>
<!-- button -->
<td><input type="image" accesskey="s" title="ادخل اسم العضو وكلمة المرور الخاصة بك في الحقول المجاورة لتسجيل الدخول, أو اضغط على رابط 'التسجيل' لإنشاء حساب خاص بك." value="" tabindex="104" class="login-button" src="http://i39.servimg.com/u/f39/17/37/43/87/but10.png"></td>
</tr>
</tbody></table>
<input type="hidden" value="" name="s">
<input type="hidden" value="guest" name="securitytoken">
<input type="hidden" value="login" name="do">
<input type="hidden" name="vb_login_md5password">
<input type="hidden" name="vb_login_md5password_utf">
</form>
</div>
</div>
الكود html جاهز ولا يحتاج اي تعديل اللي يحتاج تعديل هو كود css في الحجم - العرض والارتفاع كمان دا رابط المنطقه https://i.servimg.com/u/f39/17/37/43/87/log10.pngغيره بصورة المنطقة الجديدة بس حاول انك تخليها png ودي الصورة https://i.servimg.com/u/f39/17/37/43/87/log210.pngاللي بعد تسجيل الدخول فارغة ( يعني لازم تفرغ المنطقة الجديدة ايضاً )يعني كل ما عليك انك تشوف الصور وتغيرها بالجديدة وتغير الحجم من حيث width - height - top - leftوشكرا -- يمنع النقل بدون ذكر المصدر منتدي الابداع العربي -- K!M0لا تنسوني من التقييم تعبت في الكود داوالسلام عليكمكان معكم K!M0   لمراسلة الادارة بأمور خاصة لايشاهدها غير الادارة فقط لمراسلة الادارة بأمور خاصة لايشاهدها غير الادارة فقط من هنا لطلب الالتحاق بفريق منتدانا الحبيب من هنا لطلب الالتحاق بفريق منتدانا الحبيب |
|
