 سلايد شو متحرك احترافي جديد للمنتديات والمواقع | |  |
| | سلايد شو متحرك احترافي جديد للمنتديات والمواقع |  |
|
| كاتب الموضوع | رسالة |
|---|
JoryAbdallah
سوبر الإبداع



عدد المساهمات : 126400
نقاط النشاط : 142121
السٌّمعَة : 3010
بلد العضو : 
العمر : 38
 |  موضوع: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الثلاثاء أبريل 04, 2017 6:52 pm الثلاثاء أبريل 04, 2017 6:52 pm | |
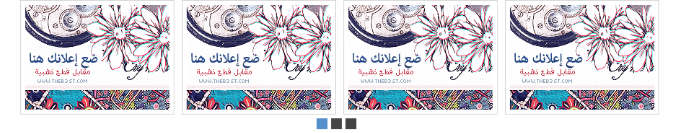
| سلايد شو جديد بتقنية عالية بنرات متحركة السلام عليكم ورحمة الله وبركاته اقدم لكم سلايد شو مطلوب بنرات متحركة صورة للسلايد شو  https://i.servimg.com/u/f58/19/61/68/63/screen37.png طريقة التركيب نضع اوﻻ الكود جافا اللي بالمرفقات من خلال لوحة الادارة. عناصر اضافية. HTML و JAVASCRIPT. اكواد javascript تفعيل اكواد javascript اختار نعم وسجل ثم انشاء كود الاسم اي شئ اختار جميع صفحات وضع الكود الاتي الذي بالمرفقات ثم ضع كود css الاتي من خلال لوحة الادارة. مظهر المنتدى. صور والوان. الوان. ورقة css وضع الكود الاتي - الكود:
-
.titel-slide {
background: #222 none repeat scroll 0 0;
display: block;
height: 28px;
margin: 0 auto;
padding-top: 12px;
text-align: center;
width: auto;
}
.titel-slide strong {
color: #fff;
font-family: arial,sans-serif;
font-size: 16px;
line-height: 1;
margin-right: -55px;
}
.titel-slide i {
color: #fff;
display: inline-block;
float: right;
font-family: "Batch";
font-size: 21px;
font-style: normal;
font-weight: bolder;
height: 28px;
line-height: 0.7;
margin-top: -12px;
padding-top: 12px;
text-align: center;
width: 40px;
}
.image_carousel {
padding-right: 3px;
position: relative;
}
.image_carousel a {
display: block;
float: left;
}
.image_carousel img {
background-color: #fff;
border: 1px solid #ccc;
display: block;
float: left;
margin: 5px;
padding: 6px;
}
.image_carousel img:hover {
border: 1px solid #ddd;
box-shadow: 0 1px 5px #555;
}
.image_carousel:hover > a.prev {
left: 20px;
opacity: 1;
overflow: visible;
}
.image_carousel:hover > a.next {
opacity: 1;
overflow: visible;
right: 20px;
}
a.prev, a.next {
cursor: pointer;
opacity: 0;
overflow: hidden;
transition: all 0.5s ease 0s;
}
a.prev {
background-image: url("https://i.servimg.com/u/f37/16/46/77/76/left10.png");
background-repeat: no-repeat;
display: block;
height: 40px;
left: -32px;
position: absolute;
top: 90px;
width: 40px;
}
a.next {
background-image: url("https://i.servimg.com/u/f37/16/46/77/76/right10.png");
background-repeat: no-repeat;
display: block;
height: 40px;
position: absolute;
right: -32px;
top: 90px;
width: 40px;
}
a.prev:hover, a.next:hover {
opacity: 0.7 !important;
}
a.prev span, a.next span {
display: none;
}
.pagination {
text-align: center;
}
.pagination a {
display: inline-block;
float: none;
height: 15px;
margin: 0 5px 0 0;
width: 15px;
}
.pagination a.selected {
background-color: #5490cc;
background-position: -25px -300px;
cursor: default;
}
.pagination a span {
display: none;
}
.titel-slide, .pagination a, a.prev, a.next, .nav-tab {
background-color: #444;
}
.slider-sh {
background: #222 none repeat scroll 0 0;
border: 1px solid #222;
margin: auto;
}
وسجل ثم ضع القالب الاتي من خلال لوحة الادارة .مظهر المنتدى. قوالب التومبلايت. ادارة عامة. قالب overall_header - الكود:
-
<div style="width: 903px;margin: 0px auto;height: 190px;overflow: hidden;">
<div class="image_carousel">
<div id="foo1">
<!-- المجموعة الأولى -->
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="http://www.theb3st.com/t57994-topic">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<a href="رابط الموضوع">
<img src="https://i.imgur.com/pZby46i.png" alt="إعلانك هنا" style="width: 200px; height: 145px;" /></a>
<!-- نهاية المجموعة الأولى -->
</div>
<div class="clearfix">
</div>
<a class="prev" id="foo1_prev" href="#"><span>prev</span></a> <a class="next" id="foo1_next" href="#"><span>next</span></a>
<div class="pagination" id="foo1_pag">
</div>
</div>
</div>
<script type="text/javascript">
$(document).ready(function() {
$('#foo1').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo1_prev',
next: '#foo1_next',
pagination: "#foo1_pag",
});
$('#foo2').carouFredSel({
auto: {pauseDuration: 5000, delay: 375},
prev: '#foo2_prev',
next: '#foo2_next',
pagination: "#foo2_pag",
});
});
</script>
<script type="text/javascript" language="javascript">
$(function() {
$('#foo2').carouFredSel({
auto: true,
prev: '#prev2',
next: '#next2',
pagination: false,
mousewheel: true,
swipe: {
onMouse: true,
onTouch: true
}
});
});
</script>
وكدة خلصنا الكود عبارة عن كود جافا وكود css وقالب في قالب overall_header دمتم بخير - المرفقات
 Sla33333.txt Sla33333.txt - لا تتوفر على صلاحيات كافية لتحميل هذه المرفقات.
- (54 Ko) عدد مرات التنزيل 59
|
|
  | |
Pr!nCe LoVeR
عضو فعال



عدد المساهمات : 370
نقاط النشاط : 549
السٌّمعَة : 17
بلد العضو : 
العمر : 27
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الثلاثاء أبريل 04, 2017 7:23 pm الثلاثاء أبريل 04, 2017 7:23 pm | |
| سلمت يداكي كود جميل ومفيد جداا اشكرك جدا واتمنى لكى التوفيق والمزيد من المواضيع المفيدة والقيمة  |
|
  | |
منصورة
سوبر الإبداع



عدد المساهمات : 13973
نقاط النشاط : 16967
السٌّمعَة : 52
بلد العضو : 
العمر : 61
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الأربعاء أبريل 05, 2017 1:51 am الأربعاء أبريل 05, 2017 1:51 am | |
| مجهود جدا رائع..
دمتي متألقة اختي جوري
ومن تميز لأميز
تقبلي أرق التحايا كرقتك
أستمر وأنتَي مبدعة دائماً
تحياتي لكي |
|
  | |
K!LLeR
عضو خبير


عدد المساهمات : 757
نقاط النشاط : 872
السٌّمعَة : 10
بلد العضو : 
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الخميس أغسطس 03, 2017 4:11 pm الخميس أغسطس 03, 2017 4:11 pm | |
| أإسـ عٍ ـد الله أإأوٍقـآتَكُـ بكُـل خَ ـيرٍ دآإئمـاَ تَـبهَـرٍوٍنآآ بَمَ ـوٍآضيعكـ أإلتي تَفُـوٍح مِنهآ عَ ـطرٍ أإلآبدآع وٍأإلـتَمـيُزٍ |
|
  | |
Derraz Boujemaa
عضو ذهبي


عدد المساهمات : 3399
نقاط النشاط : 6146
السٌّمعَة : 122
بلد العضو : 
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الإثنين ديسمبر 11, 2017 3:06 pm الإثنين ديسمبر 11, 2017 3:06 pm | |
| يعطيك العافيه طرح رائع وانت دائما رائع في طرحك .
أنتظر جديدك بكل الشوق والود ,,,
تقبل مروري المتواضع |
|
  | |
روبي ديزاين
عضو


عدد المساهمات : 11
نقاط النشاط : 17
السٌّمعَة : 1
بلد العضو : 
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الثلاثاء ديسمبر 12, 2017 6:23 pm الثلاثاء ديسمبر 12, 2017 6:23 pm | |
| سلايد شو راائع
هل هناك مثله لمنتديات في بي على شكل هاك فقط ؟؟
شكرا لك |
|
  | |
Mc Nabulsy
عضو محترف



عدد المساهمات : 1209
نقاط النشاط : 1817
السٌّمعَة : 31
بلد العضو : 
العمر : 26
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الجمعة ديسمبر 15, 2017 5:21 pm الجمعة ديسمبر 15, 2017 5:21 pm | |
| |
|
  | |
JoryAbdallah
سوبر الإبداع



عدد المساهمات : 126400
نقاط النشاط : 142121
السٌّمعَة : 3010
بلد العضو : 
العمر : 38
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الجمعة ديسمبر 15, 2017 5:23 pm الجمعة ديسمبر 15, 2017 5:23 pm | |
| كيف خربان السلايد فيه كود بالمرفقات جافا
ضيفه موفق |
|
  | |
NAY
عضو محترف



عدد المساهمات : 1759
نقاط النشاط : 2297
السٌّمعَة : 153
بلد العضو : 
العمر : 30

 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الإثنين ديسمبر 25, 2017 4:30 am الإثنين ديسمبر 25, 2017 4:30 am | |
| بسم الله الرحمن الرحيم
السلام عليكم ورحمه الله وبركاته
شكرا لج اختي جوري على الكود  пσ вεттεя тıмε ғσя чσυя ƨнıпε чσυ'яε α ƨтαя |
|
  | |
JoryAbdallah
سوبر الإبداع



عدد المساهمات : 126400
نقاط النشاط : 142121
السٌّمعَة : 3010
بلد العضو : 
العمر : 38
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الأربعاء يناير 10, 2018 6:56 am الأربعاء يناير 10, 2018 6:56 am | |
| |
|
  | |
The Giant
مؤسس الإبداع العربي



عدد المساهمات : 10848
نقاط النشاط : 11201
السٌّمعَة : 137
بلد العضو : 
العمر : 40

 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  السبت يونيو 16, 2018 11:54 pm السبت يونيو 16, 2018 11:54 pm | |
| يعطيكم العافية على الطرح 
كل الاحترام  |
|
  | |
مصطفى ستيتان
عضو محترف


عدد المساهمات : 1130
نقاط النشاط : 1203
السٌّمعَة : 11
بلد العضو : 
 | |
  | |
Àťéf Hàmmàď
سوبر الإبداع



عدد المساهمات : 92696
نقاط النشاط : 102560
السٌّمعَة : 708
بلد العضو : 
العمر : 25
 | |
  | |
Zoolraqey
إشراف عام الأقسام


عدد المساهمات : 1924
نقاط النشاط : 2795
السٌّمعَة : 38
بلد العضو : 
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الجمعة ديسمبر 11, 2020 1:20 am الجمعة ديسمبر 11, 2020 1:20 am | |
| بارك الله فيك   لمراسلة الادارة بأمور خاصة لايشاهدها غير الادارة فقطمن هنا لوضع اى شكوى خاصة بمنتدانا الحبيبلطلبات تغيير الاسماء لمراسلة الادارة بأمور خاصة لايشاهدها غير الادارة فقطمن هنا لوضع اى شكوى خاصة بمنتدانا الحبيبلطلبات تغيير الاسماءأكاديمية العلوم الصخية -مدني |
|
  | |
عباد الشمس
عضو


عدد المساهمات : 6
نقاط النشاط : 8
السٌّمعَة : 1
بلد العضو : 
 |  موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع موضوع: رد: سلايد شو متحرك احترافي جديد للمنتديات والمواقع  الأحد يوليو 25, 2021 5:17 pm الأحد يوليو 25, 2021 5:17 pm | |
| |
|
  | |
| | سلايد شو متحرك احترافي جديد للمنتديات والمواقع |  |
|
